- Go to Site Dashboard>Pages & Blog Posts>ALL PAGES

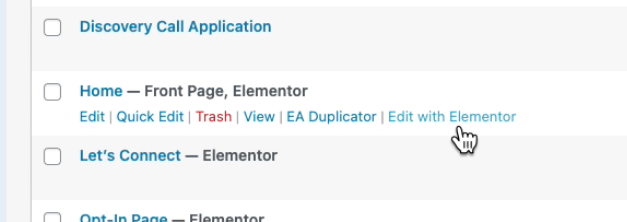
- Highlight the Page you want to Edit and click Edit with Elementor

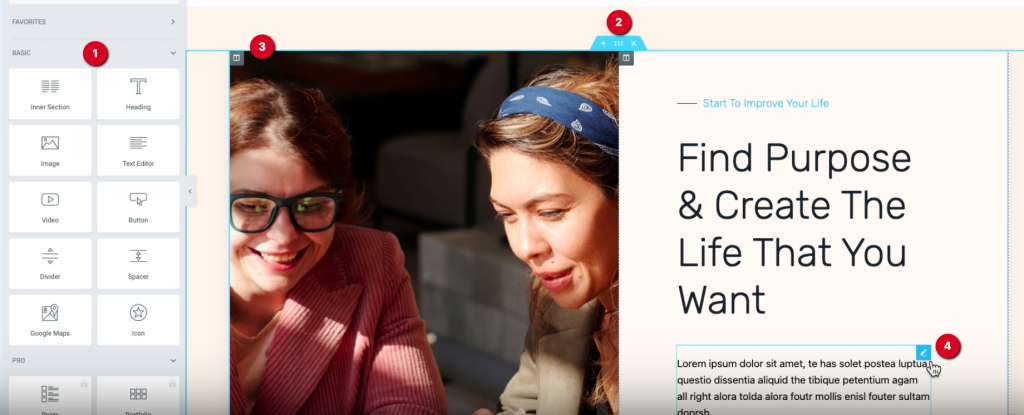
Choose where you want to make the edits and use the Widget Boxes to make your change
- Widget Boxes
- Section Add, Edit or Delete
- Column Edit
- Element Edit

Transcript
00:00 . Okay, you are given a template when you sign up for your website. These are pre-done templates. They give you the, the homepage and the about page and working with me page.
00:24 Your blog page. You can use this template and just make changes to personalize it to what you are doing, or you can create something entirely new.
00:37 But for today, we’re just gonna show you how to make some of the simple changes on a template to, to personalize it.
00:46 This is probably gonna be one of the first things that you’re going to want to do when you have your website before you direct any clients to your page, because especially the homepage, which is what they’ll see here when they log in.
01:01 You want that to be more about you, right? We’re gonna go to our dropdown menu. We’re going to go to site dashboard, and then we’re going to go here to pages and post.
01:18 And we’re gonna go to all pages because we’re going to go ahead and edit a page that is already created.
01:25 If you are going to create a new page, you go up here to new content and do new page. Okay?
01:32 And the builder that we use is Elementor. We always want you to edit and build your pages using Elementor. And there is some more documentation that you can look at regarding that.
01:45 So we’re gonna go to all pages, Okay? We want to go to the homepage, which is this page here, and we’re gonna highlight it.
02:06 We’re gonna highlight it, trying to highlight it here without, There we go . And we’re gonna hit this edit. Well, elementary, we don’t wanna hit the regular edit.
02:16 That’s gonna take us to a block editor. Now if you’re familiar with block editors of course you can try and use that, but everything that we have set up is to work better with elementary.
02:29 We really prefer you to edit it with elementary. So we’re gonna go ahead and click on edit with elementary. And this is going to bring up, see that’s the elementary loading there, and this is where we’re going to edit it.
02:52 You can see the, these are the blocks that you can just slide over to put into your page. This up here is not going to, to change your client looking in.
03:09 It’ll say client portal up here. It doesn’t say business suite, it says client portal. They see something a little bit different than what you see up here.
03:16 But we’re gonna be changing are these things here? This particular picture on this template is a picture as a background of the column.
03:26 We’re gonna talk about the different things. This is where you can look at your section. You can edit the section, you can delete the section, you can add a section.
03:37 Okay, we’re just gonna use the section the way it is, every little element has this little square here, and this is where you can make the changes.
03:48 Like for this square here that says Start to improve your life, when you click on it, you can see that this changes over here.
03:55 And this is where you can change the text right here. You can change the width, you can change the style.
04:02 Then here you have more style. You can change the color that you want to use on here. So there’s just all these different changes that you can make in advance.
04:13 You can do margins, lots of other things that you can do, which is that one little section right there, right?
04:22 We’re gonna start with this picture though. And this is the column button. So this is a column and this is a column.
04:30 And you can see that each one of those columns has that. So we’re gonna click on that and we’re going to go into the style and there as we see our picture.
04:45 If we wanna change this picture here. Now this is coming up as a background on the column. So they didn’t add this picture as just another little element here.
04:56 They’ve actually made it the background of this entire column. So if you want to change that, you’re just going to click on choose image, and it’s gonna open your media file.
05:15 And here is some pictures that are already in there that you can use. But you can add your own media, of course, you can go to upload files and upload your own media.
05:26 You can organize your media over here. We’ll have some more videos about about media. Media as well. So I’m gonna change it to this picture here and I’m gonna insert that.
05:41 There we go. Now this picture is the picture that shows up in the background, right? And So I want, this has of course Latin or what they use.
05:54 This is typically what they use in the background of something that’s just there, a placeholder, right? That text is just there for a placeholder.
06:01 We’re gonna click on that and then we’re gonna edit it over here. This is where, you edit your text. You can have that say anything that you want it to say, right?
06:17 You can go to style and you can check, click your text color, your if you wanna shadow your alignment. So say I want it to be centered, I hit that.
06:32 And then you see it just centered, advanced is going to be all your margins and all. That’s all on all that.
06:40 There’s a lot of different things that you can do and play with it. I’m just kind of showing you the basics of how you change things.
06:47 Each section, there’s another section, there’s the column, there’s where the text is, this is where that text is. You can see these little boxes pop up.
07:01 This is a button here. So button settings have their own settings. So it shows a button, and you can change the button, you can change the text to the button.
07:12 This button goes to the about page. It’s gonna take them to your about page. And you can just see as you go through all these different areas that you can change.
07:26 This right here as you can see, it’s a, it’s a column and then you can change the text. You can see that this is a testimonial here and a testimonial section.
07:45 This is a divider. It’ll tell you whenever you click on something, what type of box that it is. Okay? These, this is a slide box.
07:56 So you’re gonna put in different slides. So this is the first item. You can add more slides and then they’ll just slide through.
08:03 Whenever you click on this blue little square here, it’ll tell you exactly what type of box it is. So what do I mean by what type of box it is?
08:14 So let’s go ahead and let’s just add a section here. And we’re gonna add the section. I’m just going to pick one column.
08:24 This is what I did, right? I added a section, I’ve hit the plus sign, and then I’m gonna hit a plus sign here, and I’m gonna be able to choose whether I want 1, 2, 3 columns, right?
08:38 I just want one column. And what this did was this o open this little section up and you’ve got this little plus sign here.
08:45 That’s where you’re gonna add a box, right? So let’s say, I’m gonna put this here, I just want an intersection.
08:54 I’m just going to type text, gonna slide this over here, or I just want a heading. I’m gonna slide this in here.
09:00 And we see that little blue section shows up and I slide it in. And then I’m gonna be able to add a heading here.
09:13 And then again, I can go into style and we’re advanced and I can make different changes to how I want that to show up.
09:25 Right here is my alignment. I want this centered. You can add on your, in advanced, you can make this a margin.
09:33 So it say, I want my entire section to be lower, I don’t want you this text to be lower. I want the entire section to be lower.
09:41 I’m gonna hit this section here, it advanced, and then I can go with a top margin here and move this down.
09:51 And you see as I do that, it moves my section down. That is just basically how you navigate through changing an already made template into what you want.
10:06 It’s just a matter of going through and changing what’s already there into what works for you. I’m gonna go ahead and remove this section here.
10:19 I don’t want this here. So I’m gonna go ahead and click that X and that removes that section. So if there’s anything in here that you don’t want at all, just click on the X and remove it, right?
10:34 Anything that’s here that you don’t want, you can just click that X and remove it. If, if this column was something that you didn’t want, you can write, click on it, you can edit the column and you can delete it here.
10:48 And then you’re gonna be able to delete the whole column. So this hope this helps to get you started. We’re gonna have a lot more videos.
10:57 You, we’ll find a lot more videos going forward on Elementor using Elementor and creating pages and landing pages. But hopefully this is a great start for you.
Related Articles
