There are a few elements of the frontend design of the calendar which you can influence.
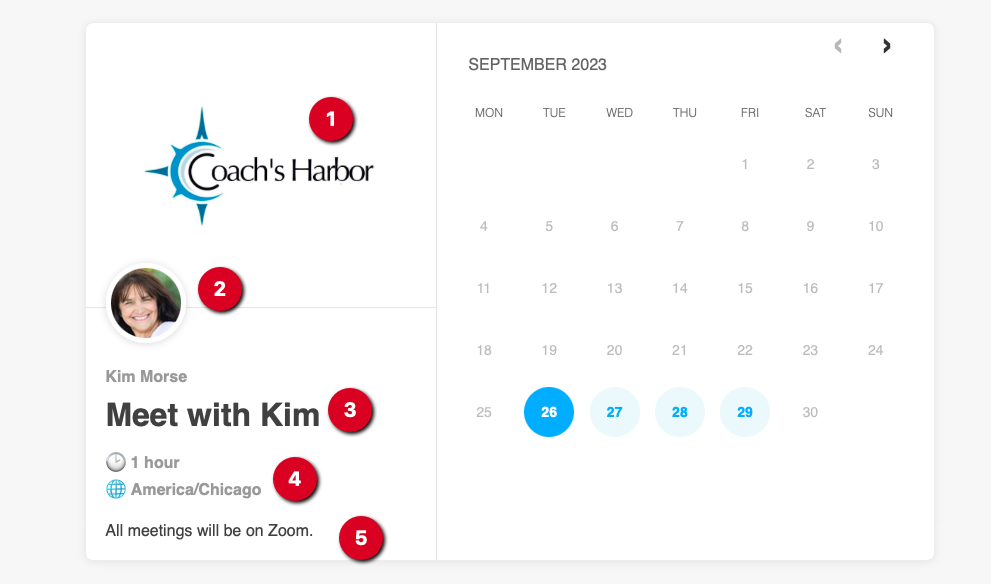
This is what your calendar will look like on the frontend of your site. We will cover where all of these elements pull from on your system.

Some of these changes will be pulled from other settings on your site and other’s will work from the Calendar Settings.

The logo (#1)
The calendar logo is pulled directly from your website logo. To change your logo see the article “Changing your Logo“
Your profile picture and name (#2)
Your profile picture is the avatar that you have chosen in your profile settings. To change your avatar, you will do this on YOUR SITE profile (not the Harbor Community profile).
The profile picture and the name displayed underneath are both referenced from the calendar owner setting.
The profile picture must be set with the same email address as the calendar owner’s email address.
Calendar Name (#3)
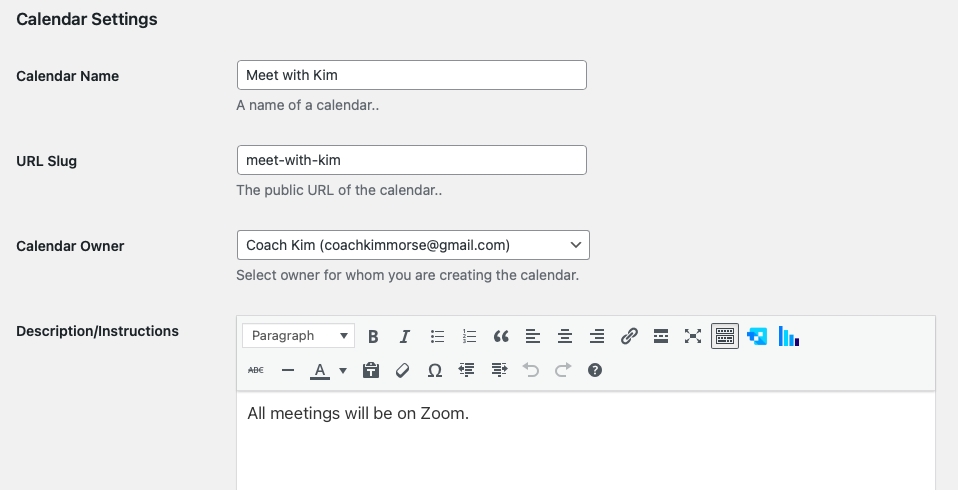
This is set in the Calendar settings under Calendar Name.
Calendar Times (#4)
The times shown on the calendar will automatically display in the timezone for the person seeing the calendar. See the article Understanding Time Zones
Instructions (#5)
Other instructions that you wish to display on your calendar can be set in the Calendar Settings under “Descriptions/Instructions”
Colors and Design
Currently, the design and colors are not editable. However, if you have put the shortcake for the calendar into an Elementor page for display, you can change the size and border, etc, with elementor blocks.
Related Knowledge Base Articles:
