In the realm of WordPress websites, you’ll often come across the term “shortcode.” For beginners, it might sound like tech jargon, but fear not! Shortcodes are handy tools that can simplify your website management and enhance its functionality without diving deep into coding complexities.
Understanding Shortcodes
At its core, a shortcode is a small piece of code enclosed in square brackets [ ], designed to perform specific functions or display certain content on your WordPress site. Think of it as a shortcut or a magic spell that triggers a predefined action.
How Do Shortcodes Work?
When you insert a shortcode into a WordPress post, page, widget, or even template files, WordPress automatically replaces it with the desired functionality or content when a visitor views the page. This enables you to add dynamic elements or execute complex tasks with minimal effort.
Types of Shortcodes
- Content Shortcodes: These shortcodes are used to embed multimedia, such as videos, audio files, image galleries, or forms, directly into your content.
- Function Shortcodes: Function shortcodes perform specific actions or execute functions on your website. For instance,
[sitemap]generates a sitemap for your site. - Parameterized Shortcodes: Some shortcodes allow you to customize their behavior by passing parameters. For example,
[youtube id="VIDEO_ID"]embeds a YouTube video, with “VIDEO_ID” being the video’s unique identifier.
Where you will find Shortcodes in the Business Suite
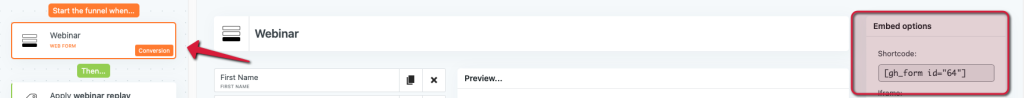
- Forms in Funnel

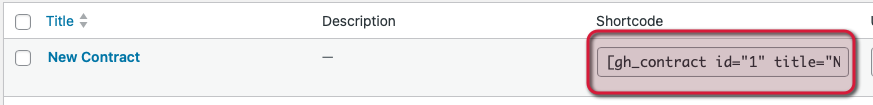
- Contracts

- Calendars

How to Use Shortcodes
Inserting a shortcode onto a page is often referred to as EMBEDDING. So you will “embed” the shortcode onto your site.
Using shortcodes in WordPress is incredibly simple. Here’s a step-by-step guide:
- Identify the Shortcode: Know which shortcode you want to use and its purpose.
- Copy the Shortcode: Copy the entire code including the brackets [ ]
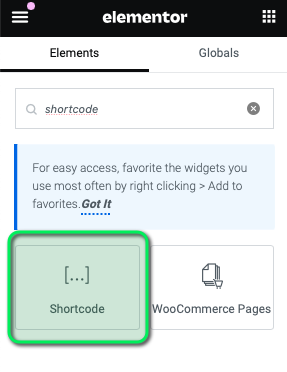
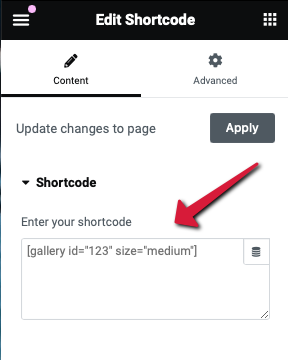
- Insert the Shortcode: In the Elementor editor, use the shortcode widget to drag and drop to where you want its functionality to appear on your page.
- Paste the Shortcode: Paste the shortcode into the widget area.
- Preview and Publish: Preview your post or page to ensure the shortcode works as expected. Once satisfied, publish or update the content.